Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Für die Eingabe von Datumsangaben gibt es unter WPF ein spezielles Steuer-element – das sogenannte DatePicker-Control. Es ist recht schlicht gehalten, bietet aber eine gute und zuverlässige Möglichkeit, Datumsangaben schnell auszuwählen. Da es ein spezialisiertes Steuer-element ist, offeriert es jedoch auch einige individuelle Attribute, die Sie kennen sollten, um das Element effizient zu nutzen. Anderenfalls kommt es schnell zu Problemen …
In einer Datenbankanwendung ist die Wahrscheinlichkeit sehr hoch, dass Sie früher oder später Datumsangaben eingeben müssen. Unter Access wurde für Felder, die auf einem Datumsfeld basierten, ein Textfeld angelegt, das beim Fokuserhalt eine Schaltfläche zum Öffnen eines kleinen Popups zur Datumsauswahl präsentierte. Bei dem DatePicker-Steuerelement von WPF ist diese kleine Schaltfläche immer sichtbar, sodass der Benutzer direkt weiß, dass er bei der Datumseingabe Unterstützung findet. Ein DatePicker-Element ist schnell hinzufügt – entweder über die ToolBox, wo es unter Alle WPF-Steuerelemente zu finden ist oder durch das Hinzufügen eines neuen Elements des Typs DatePicker zum XAML-Code – im einfachsten Fall wie folgt:
<DatePicker />
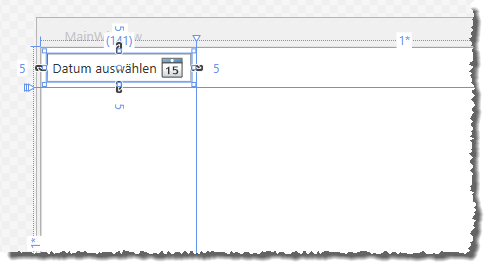
Das Steuer-element sieht dann im Entwurf wie in Bild 1 aus.

Bild 1: Das DatePicker-Element in der Entwurfsansicht
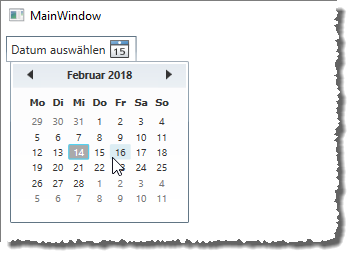
Wenn Sie die Anwendung starten, liefert das DatePicker-Steuerelement den Text Datum auswählen. Ein Klick auf die Schaltfläche rechts neben dem Eingabefeld zeigt dann ein Popup mit der Ansicht des aktuellen Monats an (siehe Bild 2).

Bild 2: Das DatePicker-Element in Aktion
Besondere Eigenschaften des DatePicker-Elements
Das DatePicker-Element liefert einige Eigenschaften, die für die Programmierung interessant sind.
- SelectedDateChanged: Diese Ereignis wird ausgelöst, wenn sich der Wert des Datums ändert.
- IsDropDownOpen: Gibt den aktuellen Zustand des Kalender-Popups wieder und erlaubt auch die Einstellung der Eigenschaft.
- SelectedDateFormat: Gibt das angezeigte Datumsformat aus.
- CalendarOpened: Wird ausgelöst, wenn der Kalender geöffnet wird.
- CalendarClosed: Wird ausgelöst, wenn der Kalender geschlossen wird.
- DateValidationError: Wird ausgelöst, wenn ein ungültiges Datum eingegeben wird.
Ereignis beim Ändern des Datums
Wenn der Benutzer das Datum im DatePicker-Element anpasst, löst er damit das Ereignis SelectedDateChanged aus, welches wir mit der folgenden Methode implementieren können. Das neue Datum wird dann in einem Meldungsfenster angezeigt:
Private Sub dpDatepicker_SelectedDateChanged(sender As Object, e As SelectionChangedEventArgs) Dim datePicker As DatePicker datePicker = sender MessageBox.Show("Das neue Datum lautet: " + datePicker.Text) End Sub
Zuvor legen wir das Attribut für das DatePicker-Element wie folgt an:
<DatePicker x:Name="dpDatepicker" SelectedDateChanged="DatePicker_SelectedDateChanged"></DatePicker>
Datumsformat ermitteln
Die MessageBox der obigen Ereignismethode können wir noch erweitern. Sie soll nun auch noch das Format des angezeigten Datums ausgeben:
MessageBox.Show("Das neue Datum lautet: " + datePicker.Text + vbCrLf + "und hat das Format: " + datePicker.SelectedDateFormat.ToString)
Mögliche Werte sind Short und Long – hier mit Beispielen:
