Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!

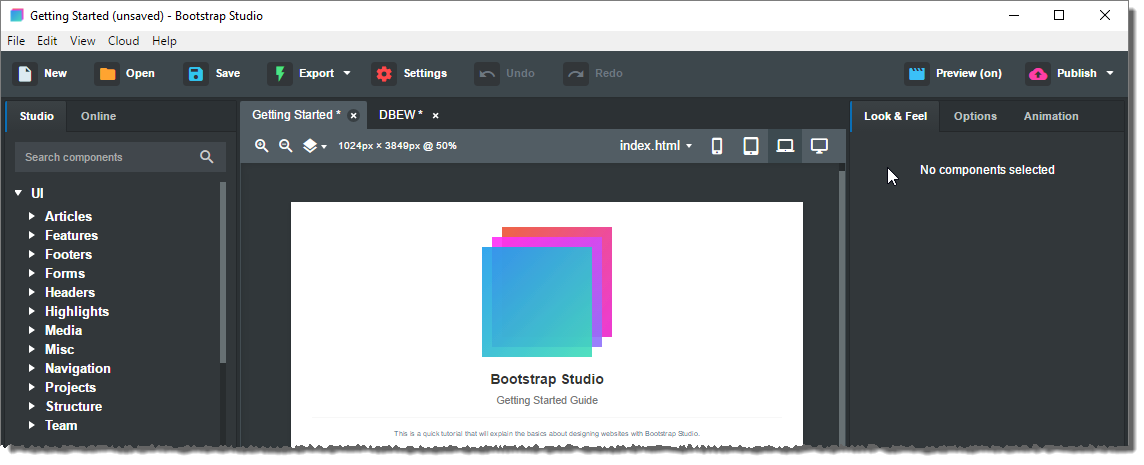
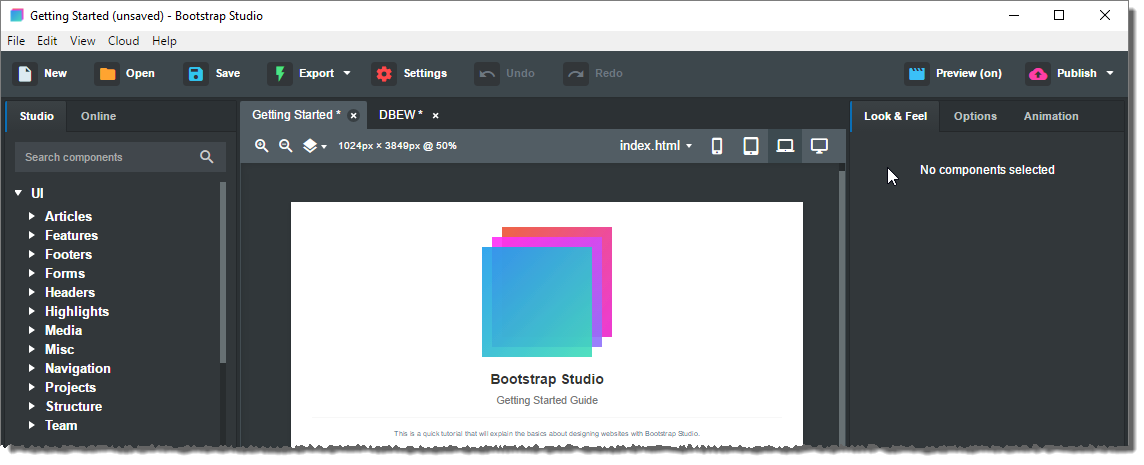
Bild 1: Startbildschirm von Bootstrap Studio
Wer einmal eine Webseite mit CSS designt hat, weiß, wie aufwendig das ist. Selbst das Anpassen bestehender Seiten ist nicht gerade intuitiv, wenn man sonst eher in der Programmierung unterwegs ist. Manchmal führt allerdings kein Weg um Designarbeit herum, und dann ist es wichtig, ein gutes Tool an der Hand zu haben. Die mit ASP.NET Core Razor Pages verwendete Technik namens Bootstrap können Sie beispielsweise mit dem Tool Bootstrap Studio sehr gut in den Griff bekommen. Dieser Artikel zeigt die grundlegenden Schritte zum Designen einer Webanwendung mit Bootstrap Studio.
Das Tool Bootstrap Studio finden Sie unter dem Link bootstrapstudio.io. Es kostet regulär 50$, zum Zeitpunkt der Erstellung dieses Artikels gab es einen reduzierten Preis von 25$. Nachdem Sie das Tool heruntergeladen und installiert haben, können Sie es gleich starten. Es liefert dann praktischerweise gleich den Getting Started Guide (siehe Bild 1). Bevor wir dort einsteigen, noch ein paar Erläuterungen, warum wir neben Visual Studio noch ein weiteres Tool benötigen. Visual Studio ist eine exzellente Entwicklungsumgebung, aber für die Razor Pages bietet es eben noch keine guten Tools zur Entwicklung der Benutzeroberflächen. Dies ist gerade anspruchsvoll, wenn Sie Webanwendungen bauen wollen, die nicht nur auf einem Endgerät laufen sollen, sondern sich an verschiedene Bildschirmgrößen anpassen. Genau dabei unterstützt uns Bootstrap als ein CSS-Framework, das Vorlagen für die unterschiedlichen Design-Elemente liefert. Die Razor Pages können Bootstrap nutzen, was uns eine Menge Zeit sparen würde, wenn wir die Möglichkeit hätten, das Bootstrap-Framework zur Erstellung der Gestaltungselemente zu nutzen. Und hier setzt Bootstrap Studio an.

Bild 1: Startbildschirm von Bootstrap Studio
Bootstrap Studio
Bootstrap Studio kommt mit drei Bereichen. Der linke liefert, ähnlich wie die Toolbox in Visual Studio, die verschiedenen Elemente, die Sie in Ihre Internetseiten integrieren können. Diese ziehen Sie dann einfach auf den Bereich in der Mitte, der die aktuelle Ansicht der Internetseite liefert. Sie können hier an beliebigen Stellen Design-Elemente einfügen, wobei Sie zunächst einmal das erste Element hinzufügen müssen. Wenn Sie eine komplette Webseite wie beispielsweise die automatisch beim Anlegen eines neuen ASP.NET Core-Webprojekts generieren wollen, würden Sie beispielsweise wie folgt vorgehen:
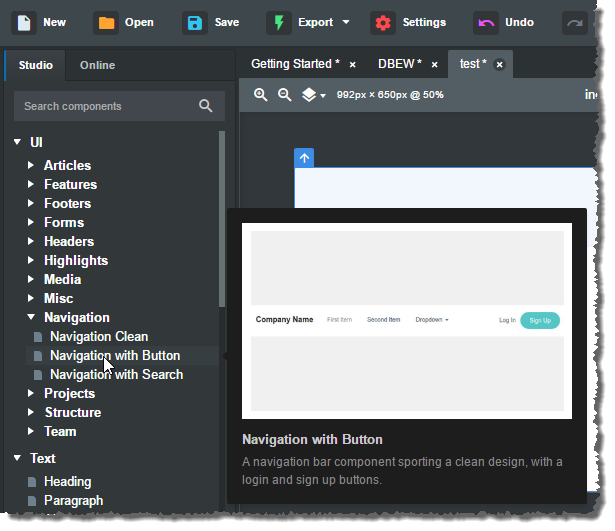
- Als Erstes ziehen wir eine geeignete Navigation aus der Toolbox in den Entwurf. Um herauszufinden, welche Navigationen es gibt, klappen Sie den Eintrag Navigation auf und überfahren die einzelnen Einträge mit der Maus. Der Eintrag Navigation with Button entspricht etwa der Navigation, die Visual Studio anlegt, wenn Sie die Option zum Hinzufügen einer Benutzerverwaltung aktivieren (siehe Bild 2). Ziehen Sie diesen Eintrag einfach in den Entwurf der Seite im mittleren Bereich.
- Das Ergebnis sieht dann wie in Bild 3 aus. Bevor wir dieses Element anpassen, fügen wir zunächst weitere Elemente hinzu.
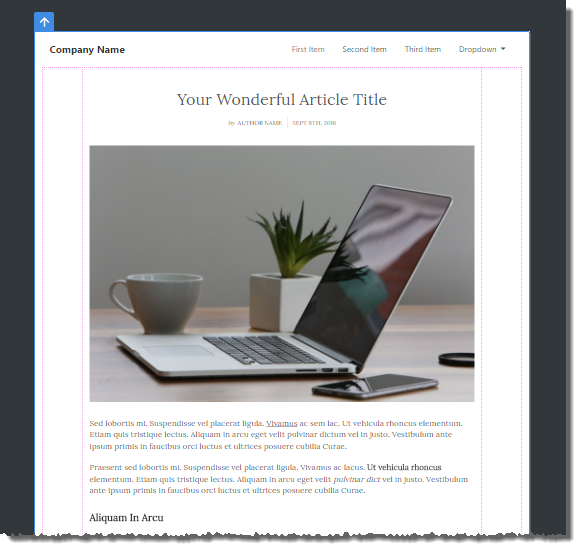
- Danach benötigen wir den Inhalt. Den Slider, den wir im Beispielprojekt von Visual Studio finden, wollen wir an dieser Stelle weglassen und stattdessen eines der Article-Templates hinzufügen. Wir überfahren diese wieder, um das für uns passende Template zu finden, und entscheiden uns für die Vorlage Article Clean. Diese können wir nun per Drag and Drop an zwei Stellen einsetzen – entweder über oder unter dem bereits vorhandenen Element. Der Artikel soll natürlich darunter platziert werden. Dies fügt auch gleich noch ein paar Bilder hinzu – praktisch, wenn Sie auch Bilder in ihrem Inhalt aufnehmen möchten (siehe Bild 4).
- Nun fehlt noch der Fußbereich. Diesen finden wir unter dem Element Footers. Wir ziehen den Eintrag Footer Basic unter dem Inhaltselement in den Entwurf und erhalten die Ansicht aus Bild 5. Damit haben wir im Prinzip schon den Aufbau des Beispiels nachgebaut, das auch in Visual Studio verwendet wird.

Bild 2: Ansehen der verschiedenen Navigationen

Bild 3: Die Navigation als erstes hinzugefügtes Element

Bild 4: Die Webseite mit Navigation und einem Artikel-Inhaltselement

Bild 5: Navigation, Inhalt und Footer – fertig ist die Webseite.
Anpassen des Entwurfs
Nun wollen Sie die Elemente natürlich nicht wie hier zu sehen übernehmen, sondern gegebenenfalls diverse Änderungen vornehmen – beispielsweise am Inhalt, an den Farben von Text und Hintergrund, an der Schriftart und an anderen Elementen der Benutzeroberfläche. Vielleicht möchten Sie auch noch Elemente entfernen oder hinzufügen.
Navigation bearbeiten
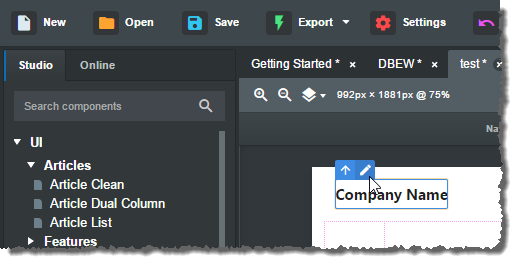
Die Navigation besteht aktuell aus dem Namen der Seite, einigen Navigationslinks und einem Dropdown-Menü. Wenn Sie zum Beispiel den Namen der Seite anpassen möchten, klicken Sie auf das Element, klicken auf das Symbol zum Bearbeiten und ändern dann den Inhalt des Elements. Auf die gleiche Art passen Sie die Beschriftungen der Navigationslinks an. Die Bearbeitung der Beschriftungen können Sie allerdings auch ganz einfach per Doppelklick auf das jeweilige Element aktivieren (siehe Bild 6).

Bild 6: Anpassen der Beschriftung
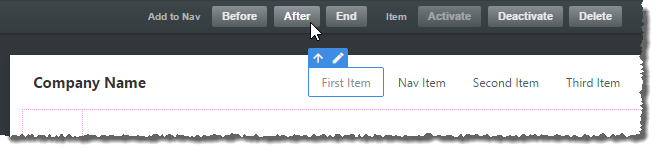
Wenn Sie Navigationseinträge hinzufügen oder entfernen oder als aktiv oder inaktiv markieren möchten, erledigen Sie das über die Schaltflächen über dem Entwurf (siehe Bild 7). Im Bild haben wir etwa durch Anklicken der Schaltfläche After ein neues Element namens Nav Item rechts vom Element First Item hinzugefügt.