Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Im Artikel “Authentifizierung unter ASP.NET Core” haben wir gezeigt, wie Sie eine ASP.NET Core-Anwendung erstellen und diese direkt mit Funktionen für die Authentifizierung ausstatten. In anderen Artikeln wiederum haben wir Lösungen beschrieben, in denen wir zunächst ohne die Authentifizierung gestartet sind. Nun wollen wir beides zusammenführen. Aber was tun, wenn die Lösung noch nicht die für die Authentifizierung notwendigen Elemente enthält – nachrüsten oder neu mit Authentifizierung erstellen und dann die Lösung übertragen Dieser Artikel zeigt den einfacheren Weg.
Voraussetzungen: .NET Core 2.1
Der Assistent zum Erstellen neuer ASP.NET Core-Anwendung liefert eine wirklich brauchbare Basis für neue Anwendungen. Noch schöner ist, dass er das Framework für die Realisierung einer Authentifizierung optional mitliefert und gleich noch die Links zur Registrierung und zur Anmeldung sowie die zur Verwaltung notwendigen hinzufügt.
Wenn Sie allerdings mit der Programmierung einer Lösung begonnen haben und nicht gleich die Option zum Hinzufügen der Authentifizierung aktiviert haben, stehen Sie erst einmal ohne Authentifizierung da. Und dazu gehören eine ganze Menge Elemente: die Datenbank zum Speichern der Benutzerdaten, die Verweise, einige Dateien mit den Seiten für Login, Registrierung und so weiter und letztlich auch noch die Einbindung der Links zum Einloggen und Registrieren in die Navigationsleiste der Startseite. Können wir diese Elemente so einfach nachrüsten und in eine bestehende ASP.NET Core-Anwendung integrieren Oder macht es mehr Sinn, die Anwendung mit Authentifizierung neu zu erstellen und die bestehenden Elemente zu übertragen Wenn Sie erst ein paar Seiten erstellt haben, können Sie sicher den letzteren Weg einschlagen. Je größer die Lösung allerdings schon gewachsen ist, desto geringer wird der Aufwand für das nachträgliche Einbauen der Authentifizierung gegenüber der anderen Alternative sein. Also schauen wir uns diesen Ansatz einmal genauer an.
Beispielprojekt erstellen
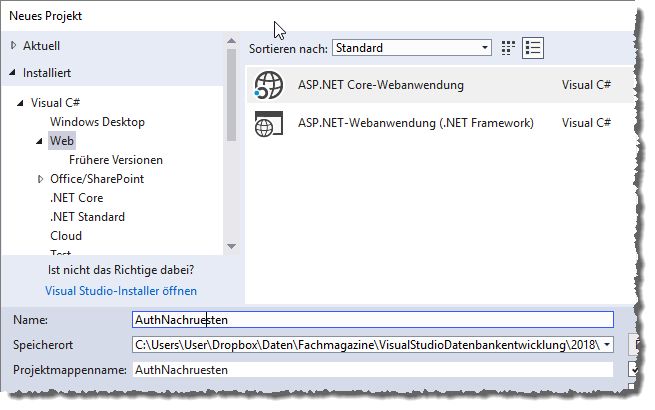
Als Erstes legen wir ein Beispielprojekt an. Dazu nutzen wir den Dialog Neues Projekt, wo wir den Eintrag Visual C#|Web|ASP.NET Core-Webanwendung auswählen (siehe Bild 1). Außerdem wollen wir unsere Lösung AuthNachruesten nennen.

Bild 1: Projekt erstellen
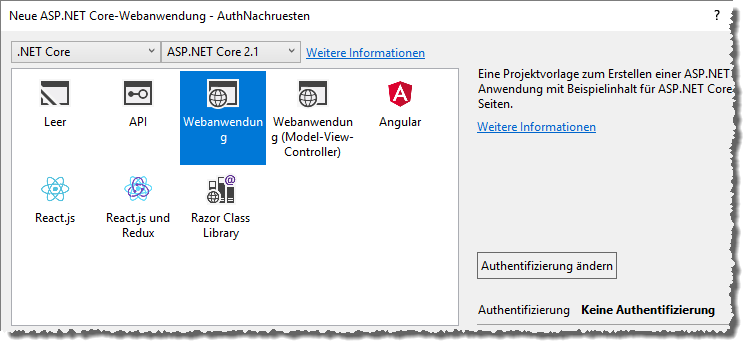
Im nächsten Dialog behalten wir die Auswahl der Option Webanwendung bei. Hier wäre die Möglichkeit, über die Schaltfläche Authentifizierung ändern direkt die Authentifizierung hinzuzufügen. Dies wollen wir aber auslassen, da das Ziel des Artikels ja gerade die manuelle Nachrüstung der Authentifizierung ist (siehe Bild 2).

Bild 2: Auswahl ohne Authentifizierung
Wenn Sie die Anwendung nun starten, sehen Sie nur die Standardnavigation (siehe Bild 3). Wir hätten gern, dass oben rechts Navigationseinträge angezeigt werden, mit denen sich Benutzer registrieren und einloggen können. Dies rüsten wir nun nach.

Bild 3: Start der Webanwendung ohne Authentifizierung
Notwendiges Paket nachinstallieren
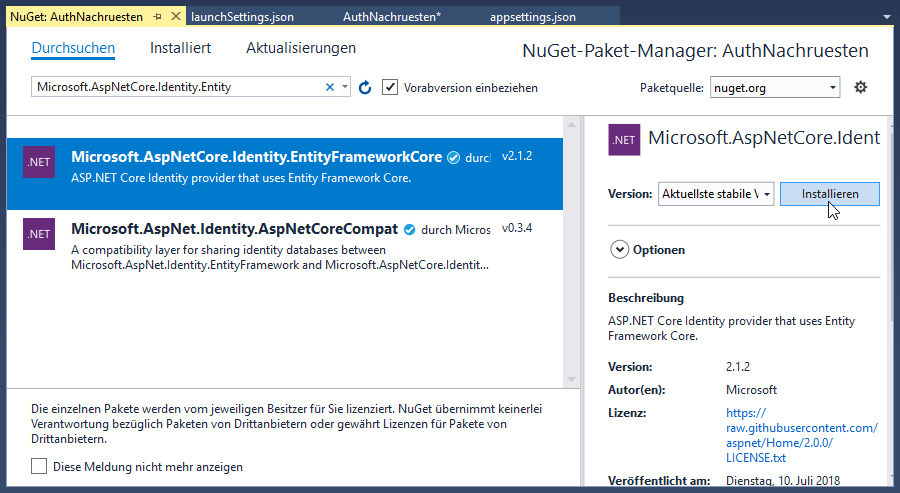
Das Paket, dass die notwendigen Funktionen enthält, heißt Microsoft.AspNetCore.Identity.EntityFrameworkCore – es handelt sich dabei um ein NuGet-Paket. Diese können Sie leicht nachrüsten – beispielsweise über den dafür vorgesehenen NuGet-Paket-Manager.
Diesen starten Sie über den Kontextmenü-Eintrag NuGet-Pakete verwalten…. Es erscheint der Dialog aus Bild 4, wo Sie zum Bereich Durchsuchen wechseln und dort den Suchbegriff Microsoft.AspNetCore.Identity.Entity-FrameworkCore eingeben. Haben Sie den entsprechenden Eintrag gefunden, installieren Sie diesen mit einem Klick auf die Schaltfläche Installieren.