Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Das DockPanel-Element ist eines der Steuerelemente, mit dem sich untergeordnete Steuerelemente ausrichten lassen. Das interessante an diesem Steuerelement ist, dass die enthaltenen Elemente jeweils an der angegebenen Seite des DockPanels angedockt werden. Damit lassen sich interessante Anordnungen erzielen. Welche das sind und wie Sie diese realisieren, erfahren Sie in diesem Artikel.
Grundlagen
Neben dem DockPanel gibt es noch einige weitere Elemente zum Anordnen der untergeordneten Elemente. Das bekannteste ist wohl das Grid-Element, das ja auch standardmäßig als einziges untergeordnetes Element in neuen Window– oder Page-Elementen angezeigt wird. Während sich mit dem Grid-Steuerelement ein Raster, bestehend aus Zeilen und Spalten, realisieren lässt, bietet das DockPanel ganz andere Möglichkeiten.
Sie können diesem beliebig viele Unterelemente zuweisen, für die Sie jeweils angeben, ob diese oben, unten, links oder rechts innerhalb des DockPanels angedockt werden sollen. Das angegebene Element nimmt dann, wenn es links oder rechts angeordnet wurde, jeweils die gesamte Höhe ein, und wenn es oben oder unten angeordnet wurde, die gesamte Breite.
Die Reihenfolge entscheidet dann darüber, welchem Element welcher Platz zufällt. Wie dies aussieht, zeigen wir anhand von Beispielen. Im ersten Fall haben wir vier Button-Elemente angeordnet, die über die Eigenschaft DockPanel.Dock mit den Werten Top, Left, Bottom und Right versehen wurden (siehe Beispielprojekt unter Beispiel #1) – siehe Listing 1.
<DockPanel>
<Button DockPanel.Dock="Top" Content="Erstes Element, angedockt an TOP"></Button>
<Button DockPanel.Dock="Left" Content="Zweites Element,
angedockt an LEFT"></Button>
<Button DockPanel.Dock="Bottom" Content="Drittes Element, angedockt an BOTTOM"></Button>
<Button DockPanel.Dock="Right" Content="Viertes Element, angedockt an RIGHT"></Button>
</DockPanel>
Listing 1: Code für vier Elemente, die an den vier Seiten eines Fensters angedockt werden
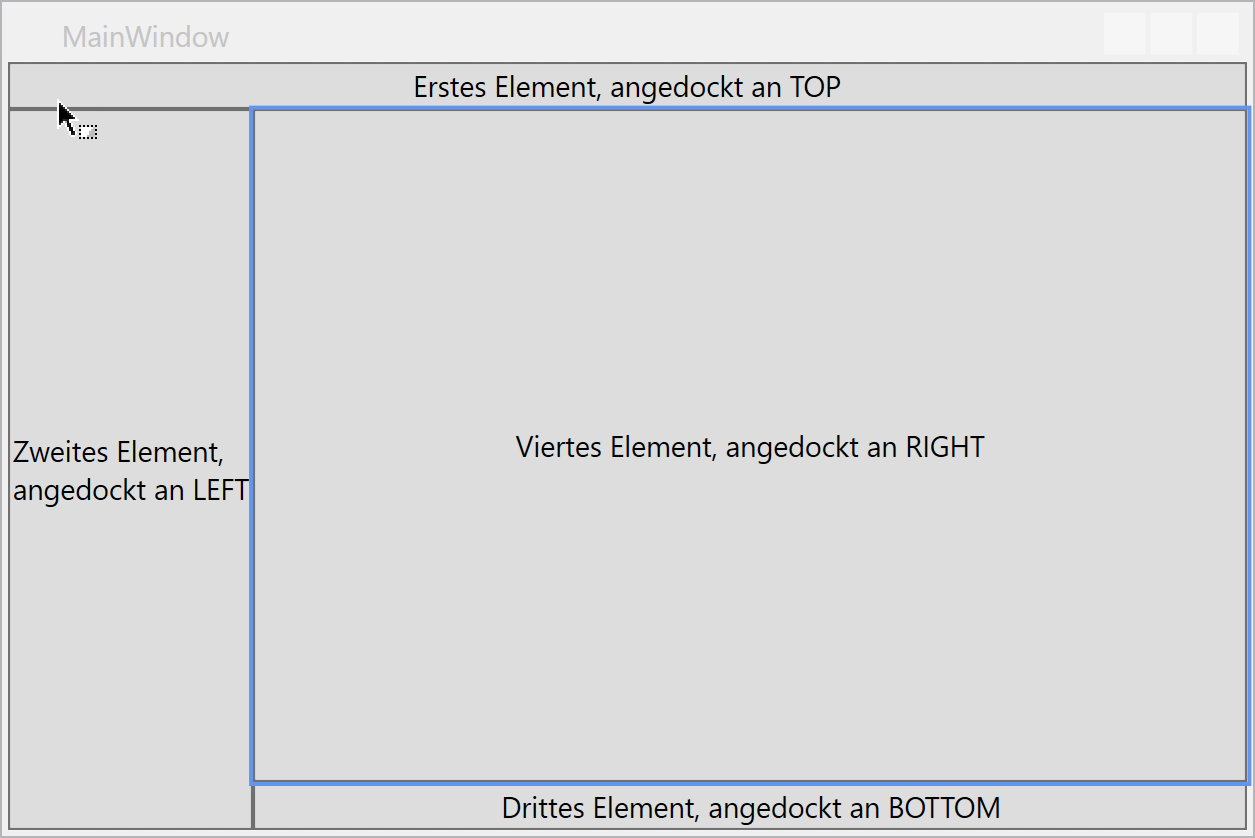
Bild 1 zeigt, wie das Ergebnis im Fenster aussieht. Das erste Element landet oben und nimmt die komplette Breite ein. Das zweite Element landet links, erhält aber nur noch die Höhe, die das erste Element übrig lässt. Die folgenden Elemente führen dies fort, bis das vierte Element den verbleibenden Platz einnimmt. Das Verhalten des letzten Elements lässt sich übrigens durch das Attribut LastChildFill des DockPanel-Elements beeinflussen. Stellen Sie dieses auf den Wert False ein, nimmt das letzte Element nur den Platz ein, den der Inhalt erfordert (siehe Beispielprojekt unter Beispiel #2):

Bild 1: Beispiel für vier an den verschiedenen Seiten angedockte Steuerelemente
