Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wer unter Access/VBA gern das Listenfeld als Steuerelement genutzt hat, wird unter WPF ein ähnliches Steuerelement verwenden wollen. Ein einfach aufgebautes Steuerelement zur Anzeige von Texten in Listenform ist das ListBox-Steuerelement. Es lässt sich sehr leicht definieren und mit Daten füllen, sei es vordefiniert per XAML oder auch zur Laufzeit per Code. Dieser Artikel zeigt die Grundlagen zur Definition und Programmierung des ListBox-Steuerelements. Dabei erfahren Sie, wie Sie es mit einfachen Texten füllen, Einträge selektieren, die Selektion auslesen und auf Ereignisse wie die geänderte Auswahl oder einen Doppelklick reagieren können.
Programmiersprache
Die Beispiele in diesem Artikel basieren auf C#.
Hinweis
Um die verschiedenen Beispiele übersichtlich darzustellen, haben wir diese statt in verschiedenen Window-Elementen in Page-Elementen untergebracht, die dann über das Ribbon im Kopf des Fensters MainWindow per Mausklick auf den jeweiligen Ribbon-Button geöffnet werden können.
Die Definition des RibbonButton-Elements enthält dann im Attribut tag den Namen des zu öffnenden Page-Elements:
<RibbonButton Label="Einfache Einträge" Click="RibbonButton_Click" Tag="pgeEinfacheEintraege"></RibbonButton>
Die dort angegebene Ereignismethode Ribbon_Button_Click fragt den Wert des Tag-Attributs ab und öffnet das entsprechende Page-Element im Frame-Steuerelement:
private void RibbonButton_Click(object sender, RoutedEventArgs e) {
RibbonButton button = (RibbonButton)sender;
string pge = button.Tag.ToString();
Workzone.Content = GetInstance("ListBox_Beispiele." + pge);
}
Listbox hinzufügen
Der erste und einfachste Schritt ist das Hinzufügen des ListBox-Elements: Dazu ziehen Sie es einfach aus der Toolbox in das WPF-Fenster und lassen es dort fallen.
Oder Sie machen es wie ein richtiger Programmierer und fügen ein ListBox-Element zur XAML-Definition des Fensters hinzu:
<ListBox x:Name="lstBeispiel" Height="100" Width="300" Margin="10,10" HorizontalAlignment="Left" VerticalAlignment="Top"></ListBox>
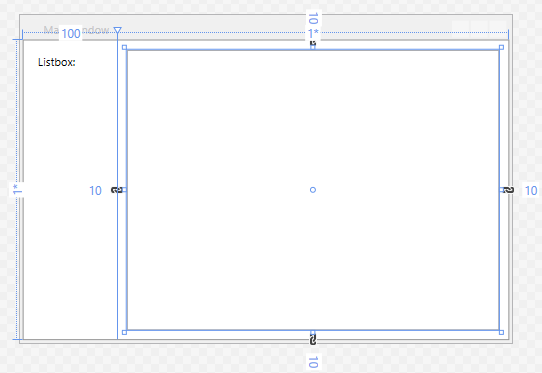
Zusammen mit einem Label soll unsere erste Beispiel-ListBox dann wie folgt deklariert sein und im Entwurf wie in Bild 1 aussehen:

Bild 1: Entwurf unseres ListBox-Steuerelements
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Margin="10,10,10,10">Listbox:</Label>
<ListBox x:Name="lstBeispiel" Grid.Column="1" Margin="10,10,10,10"></ListBox>
</Grid>
Einträge vordefinieren
Vielleicht wissen Sie schon zur Entwurfszeit, welche Einträge die Liste anzeigen soll. Dann können Sie diese Elemente einfach per XAML festlegen. Der XAML-Code für die ListBox sieht dann wie folgt aus:
<ListBox x:Name="lstEintraege" Grid.Column="1" Margin="10,10,10,10">
<ListBoxItem>Erster Eintrag</ListBoxItem>
<ListBoxItem>Zweiter Eintrag</ListBoxItem>
<ListBoxItem>Dritter Eintrag</ListBoxItem>
<ListBoxItem>Vierter Eintrag</ListBoxItem>
</ListBox>
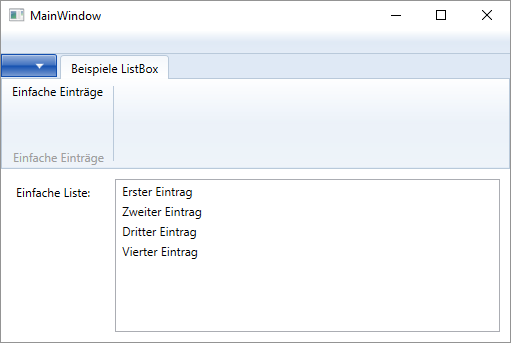
Diese Einträge werden dann in der ListBox wie in Bild 2 angezeigt.

Bild 2: Feste Beispieleinträge in einem ListBox-Element
Element per XAML vorselektieren
