Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Im Artikel “PowerApps: Bilder in Datenbank speichern” haben wir gezeigt, wie Sie mit einer PowerApp über ein Smartphone oder ein Tablet Bilder aufnehmen und diese dann in einer Datenbank speichern. Nun wollen wir uns ansehen, wie Sie diese Bilder aus der Datenbank in einer WPF-Anwendung anzeigen, die über das Entity Framework auf die Tabellen der Datenbank zugreift.
Voraussetzung
Um die Beispiele dieses Artikels nachzuvollziehen, benötigen Sie eine Datenbank, die eine Tabelle namens Fotos enthält – genau wie die, die wir im oben genannten Artikel erstellt haben. Diese enthält ein Primärschlüsselfeld namens ID und mit dem Datentyp int sowie ein Feld namens Foto und mit dem Datentyp image. Unsere Beispieldatenbank liegt auf einem Azure-Server. Sie können aber natürlich auch unsere Beispieldatenbank mit ein paar Beispielfotos aus dem SQL-Skript aus dem Download auf einem lokalen SQL Server anlegen und mit der folgenden Anwendung auf diese Datenbank zugreifen.
Vorbereitung
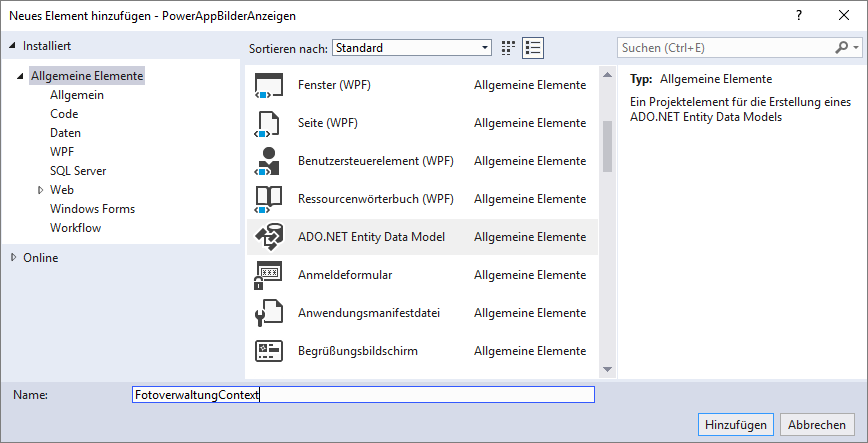
Wir erstellen in Visual Studio ein neues Projekt auf Basis der Vorlage Visual Basic|Windows Desktop|WPF-App. Da wir diesmal nicht, wie so oft in den vorherigen Ausgaben, ein Code First-Model erstellen, sondern mit einer bestehenden Datenbank starten, noch einmal eine kurze Beschreibung der nötigen Schritte. Dem neuen Projekt fügen wir als Erstes ein neues Element hinzu und wählen den Typ ADO.NET Entity Data Model aus. Nachdem wir als Name FotoverwaltungContext eingestellt haben, klicken wir auf Hinzufügen (siehe Bild 1).

Bild 1: Einfügen des Entity Data Models
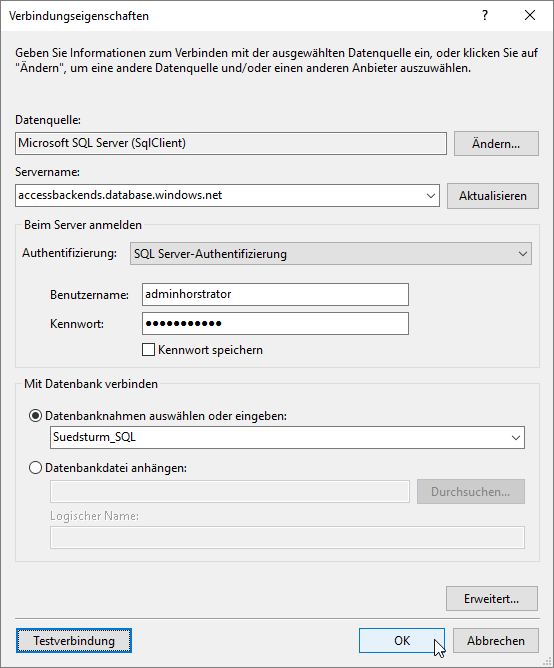
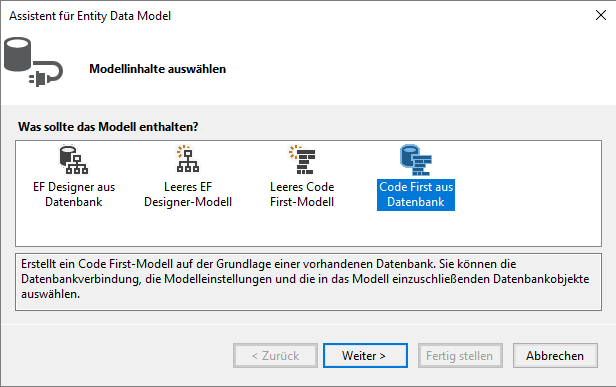
Danach wählen wir als Modellinhalt Code First aus Datenbank aus (siehe Bild 2). Der folgende Dialog bietet die Möglichkeit zur Auswahl der Datenverbindung. Hier klicken wir auf die Schaltfläche Neue Verbindung. Im nun erscheinenden Dialog namens Verbindungseigenschaften geben Sie unter Servername den Namen des gewünschten Servers ein. Danach wählen Sie die Authentifizierungsmethode aus – beim Zugriff auf eine Azure-Datenbank immer die SQL Server-Authentifizierung – und geben die Zugangsdaten ein. Schließlich wählen Sie die Datenbank aus und bestätigen nach einem erfolgreichen Test mit einem Klick auf die Schaltfläche Testverbindung die Eingaben mit OK (siehe Bild 3).

Bild 2: Auswahl der Datenquelle

Bild 3: Auswahl des Typs Code First aus Datenbank
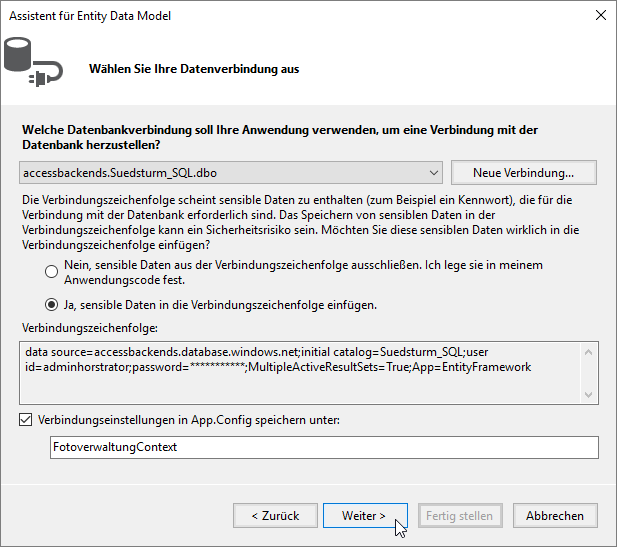
Danach kehren wir zum Dialog Assistent für Entity Data Model zurück, der Sie fragt, ob Sie Benutzername und Kennwort wirklich in der Verbindungszeichenfolge speichern wollen (siehe Bild 4). Für dieses Beispiel lassen wir diese Daten in der Verbindungszeichenfolge, aber im Artikel Zugangsdaten für SQL Server abfragen zeigen wir, wie Sie diese jeweils beim Start der Anwendung abfragen können.

Bild 4: Einstellen weiterer Eigenschaften
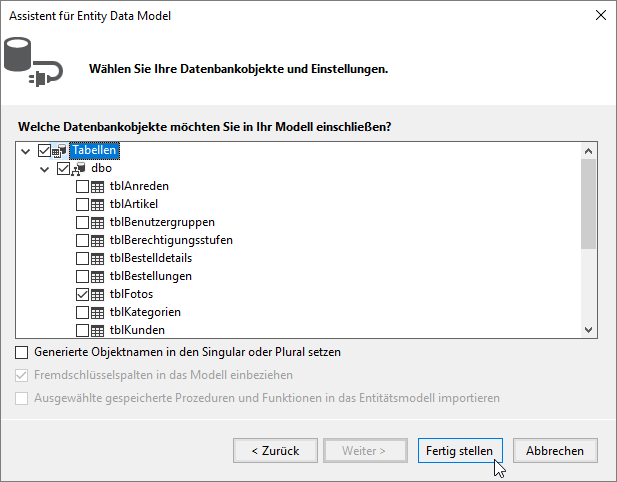
Schließlich wählen wir im Schritt Wählen Sie Ihre Datenbankobjekte und Einstellungen noch die Tabelle aus, deren Daten wir in der Anwendung anzeigen wollen. Wir haben die Tabelle tblFotos einfach in eine bestehende Datenbank eingefügt, daher müssen wir diese einzeln auswählen (siehe Bild 5).

Bild 5: Auswahl der gewünschten Tabelle
Dieser Dialog bietet auch noch die Option Generierte Objektnamen in den Singular oder Plural setzen an. Da die Tabelle ohnehin das Präfix tbl im Namen tblFotos enthält, das wir in unserem Entity Data Model nicht als Bezeichnung der Entität sehen wollen, müssen wir hier ohnehin noch ein Mapping vornehmen.
Nach einem Klick auf die Schaltfläche Fertigstellen finden Sie zwei neue Elemente im Projektmappen-Explorer vor: die Klasse FotoverwaltungContext.vb, die von der Klasse DbContext erbt und zum Beispiel das DbSet namens tblFotos für den Zugriff auf die Liste der Entitäten auf Basis der in der Tabelle gespeicherten Daten bereitstellt sowie die Klasse tblFotos.vb als Entitätsklasse für einen Datensatz der Tabelle tblFotos.
Die Benennung der Klasse und des Namens des DbSet-Elements entspricht nicht unseren Vorstellungen, also ändern wir das ein wenig ab. Wie das genau gelingt, zeigen wir Ihnen im Artikel EDM für bestehende Datenbank mit Code First. Zum schnellen Nachbauen hier die notwendigen Änderungen. Als Erstes ändern wir den Namen der Klasse tblFotos.vb in Foto.vb.
In der Klasse Foto.vb müssen wir den Namen der Eigenschaft Foto in Fotodaten ändern, da keine Eigenschaft genauso heißen darf wie die Klasse:
Partial Public Class Foto
Public Property ID As Integer
<Column(TypeName:="image")>
<Required>
Public Property Fotodaten As Byte()
End Class
Damit die Klasse Foto auf die Tabelle tblFotos gemappt wird und die Eigenschaft Fotodaten der Klasse auf das Feld Foto der Tabelle, fügen wir folgende Zeilen zur Methode OnModelCreating der Klasse FotoverwaltungContext.vb hinzu:
Protected Overrides Sub OnModelCreating(ByVal modelBuilder As DbModelBuilder) modelBuilder.Entity(Of Foto)(). ToTable("tblFotos"). Property(Function(t) t.Fotodaten).HasColumnName("Foto") End Sub
Damit können wir nun testen, ob der Zugriff auf die Datensätze der Tabelle tblFotos gelingt. Dazu fügen wir der Klasse MainWindow.xaml.vb zunächst eine Konstruktor-Methode hinzu. In dieser erstellen wir einen Datenbankkontext für den Zugriff auf die Datenbank. Außerdem versuchen wir, auf das erste Element der Auflistung Fotos dieses Kontextes zuzugreifen und den Inhalt der Eigenschaften ID und Fotodaten in einem Meldungsfenster auszugeben:
