Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Unter Access können Sie beispielsweise mit der Escape-Taste die aktuellen ungespeicherten Änderungen an einem Datensatz verwerfen. Das Formular zeigt dann direkt die Daten an, die beim letzten Speichern in den gebundenen Feldern enthalten waren. Dieses Verhalten wollen wir auch für Fenster abbilden, die an ein Element gebunden sind und die Daten in einer Detailansicht anzeigen. Wir wollen erkennen, ob der Benutzer Änderungen an einem Datensatz vorgenommen hat und in Abhängigkeit davon eine Rückgängig-Schaltfläche aktivieren oder deaktivieren. Durch einen Klick auf die Schaltfläche sollen die vorherigen Werte wiederhergestellt werden. Wie das gelingt, zeigt der vorliegende Beitrag.
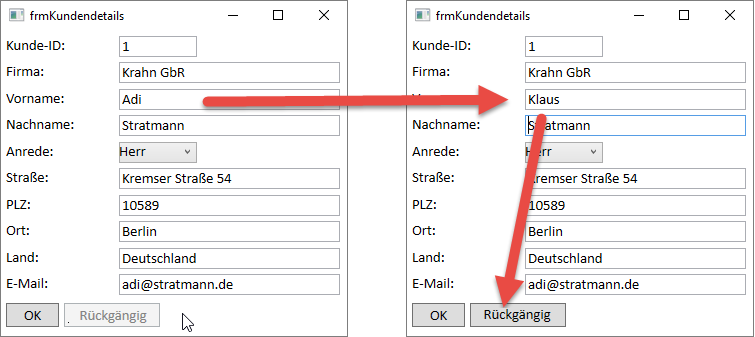
Ein WPF-Fenster bietet nicht automatisch eine Dirty-Eigenschaft wie ein gebundenes Access-Formular. Eine solche Funktion müssen wir selbst zu einem Fenster hinzufügen. Das Ergebnis dieses Artikels soll etwa wie in Bild 1 aussehen. Das Ändern eines Eintrags und das Verlassen dieses Eintrags sollen dafür sorgen, dass die Rückgängig-Schaltfläche aktiviert wird.

Bild 1: Aktivieren der Abbrechen-Schaltfläche nach einer Änderung
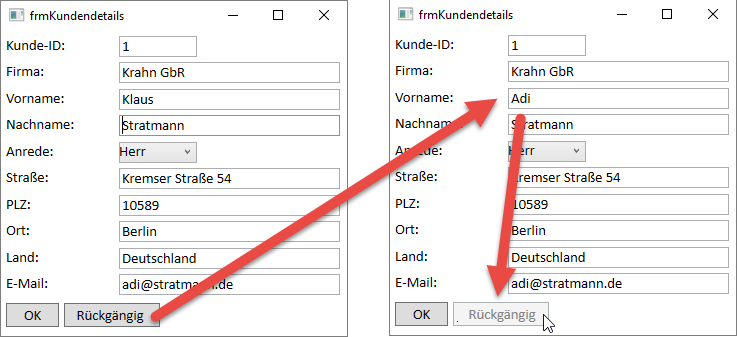
Betätigt der Benutzer dann die Rückgängig-Schaltfläche, soll der Datensatz auf die Version beim Laden zurückgesetzt werden (siehe Bild 2).

Bild 2: Zurücksetzen des Datensatzes nach Betätigen der Abbrechen-Schaltfläche
Vorbereitung
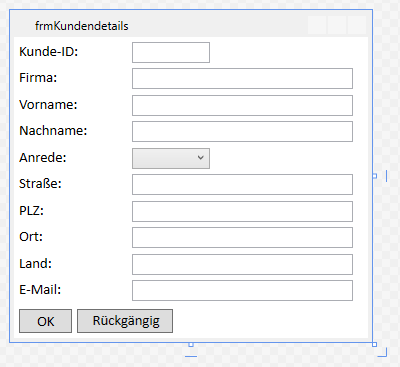
Wir nutzen wieder eine Anwendung auf Basis der Vorlage Visual Basic|Windows Desktop|WPF-App (.NET Framework). Dieser fügen wir ein neues Element des Typs ADO.NET Entity Data Model hinzu und legen für dieses den Namen BestellverwaltungContext fest. Dann fügen wir mit den Methoden der Datenbankdatei AccessZuWPFFormulare.accdb (siehe dortigen Readme-Bericht) ein Fenster auf Basis des Formulars frmKundendetails hinzu. Der Entwurf dieses Fensters sieht anschließend wie in Bild 3 aus.

Bild 3: Entwurf des Fensters frmKundendetails
Nun wollen wir erreichen, dass die Rückgängig-Schaltfläche beim Anzeigen des Fensters deaktiviert ist und erst aktiviert wird, wenn der Benutzer bei mindestens einem Feld eine Änderung vorgenommen hat. Wenn der Benutzer die dann aktivierte Schaltfläche Rückgängig betätigt, sollen die Änderungen rückgängig gemacht werden beziehungsweise die Werte zum Zeitpunkt des Öffnens des Fensters wieder eingestellt werden.
Speichern beim Schließen
Wir beginnen mit den einfachen Teil: Die Schaltfläche btnOK soll den geänderten Datensatz in die Datenbank übertragen. Das erledigen wir mit der folgenden Ergänzung der Ereignismethode btnOK_Click:
Private Sub cmdOK_Click(sender As Object, e As RoutedEventArgs) dbContext.SaveChanges() Close() End Sub
Ereignis beim Ändern auslösen
Dann wollen wir ein Ereignis finden, das durch das Ändern eines Eintrags und das Verlassen des Feldes ausgelöst wird. Das scheint uns ausreichend zu sein – wir müssen ja nicht nach der Eingabe eines jeden Buchstaben prüfen, ob sich etwas geändert hat. Der erste Kandidat für eine passende Ereignismethode heißt LostFocus. Also fügen wir das Attribut zum XAML-Code hinzu.
<TextBox x:Name="txtFirma" Text="{Binding Kunde.Firma}" Height="21" Margin="118,31,0,0" Width="221" LostFocus="txtFirma_LostFocus"/>
Wenn wir LostFocus=” eingeben und dann die Tabulator-Taste betätigen, wird automatisch der Methodenname txtFirma_LostFocus vorgeschlagen. Durch Betätigen von F12 landen wir dann direkt bei dieser Methode im Code behind-Modul.
Mit der folgenden Testanweisung können wir gleich nach dem Starten der Anwendung testen, ob das Verlassen des Textfeldes txtFirma das Ereignis auslöst:
Private Sub txtFirma_LostFocus(sender As Object, e As RoutedEventArgs) MessageBox.Show("LostFocus") End Sub
Herausfinden, ob eine Änderung vorliegt
